
Welcome to FrontEnd

Network

- Model TCP/IP & OSI
- DNS
- HTTP
- Chrome DevTools
- Google.com & hit enter
VCS

- Git & Github
- Branches & Git Flow
- Static pages (Github Pages)
- Own repo & first commits
HTML

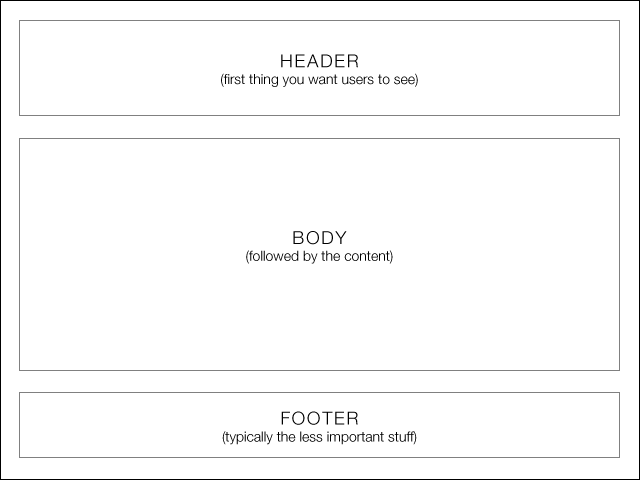
- Core things (structure, tags, attributes, etc)
- Basic tags & attrs (tables, images, forms, etc)
- DOM
- HTML5
CSS

- Core things (selectors, structure, floating, etc)
- CSSOM
- Responsive design
- CSS3
- Frameworks (Bootstrap, Material, etc)
JavaScript

- Basic things (syntax, definitions, data types, methods, etc)
- DOM & Events
- OOP
- Frameworks (jQuery & Underscore.js & Angular.js)
- Tools (Grunt & Gulp)
- Template engines (Mustache, Underscore, etc)
- Design Patterns
- Performance & Optimization
- Modules
- ES6
Learning process

Learning process

Learning process

Learning process

Learning process

Learning process

Teachers
- Volodymyr Sen
- Yevhen Lysyakov
- Roman Rodomansky
- Volodymyr Kuriy
- Kryvun Roman
- + mentors
Overall process
- Communication (Skype / Slack)
- Meterials & Homeworks (Google Spreadsheets)
- Evaluation (max & deadline)
- Mentors & Support
- Contracts